Exploring the API
Once you have created an account on the CareEvolution public test server, you can begin exploring the FHIR interface.
Account Home
Your account’s home page will have a directory of helpful links, including:
- Documentation and References
- Test Applications
- Client (App) Registration
You’ll learn how to use each of these resources in subsequent articles.
If you’re using a server other than the public test server, your account home screen may be different. Contact your local site administrator if you can’t find what you’re looking for.
Exploring Requests
The request explorer lets you test out various FHIR operations and see live results. It is a good way to learn about the FHIR interface and test out interactions for your app.
To launch the request explorer, go to your account home screen and select the test link for the FHIR version you wish to use. For example: “R4 Testing” or “STU3 Testing.”
Give it a try. Search for patients in the test patient family, the Demoskis.
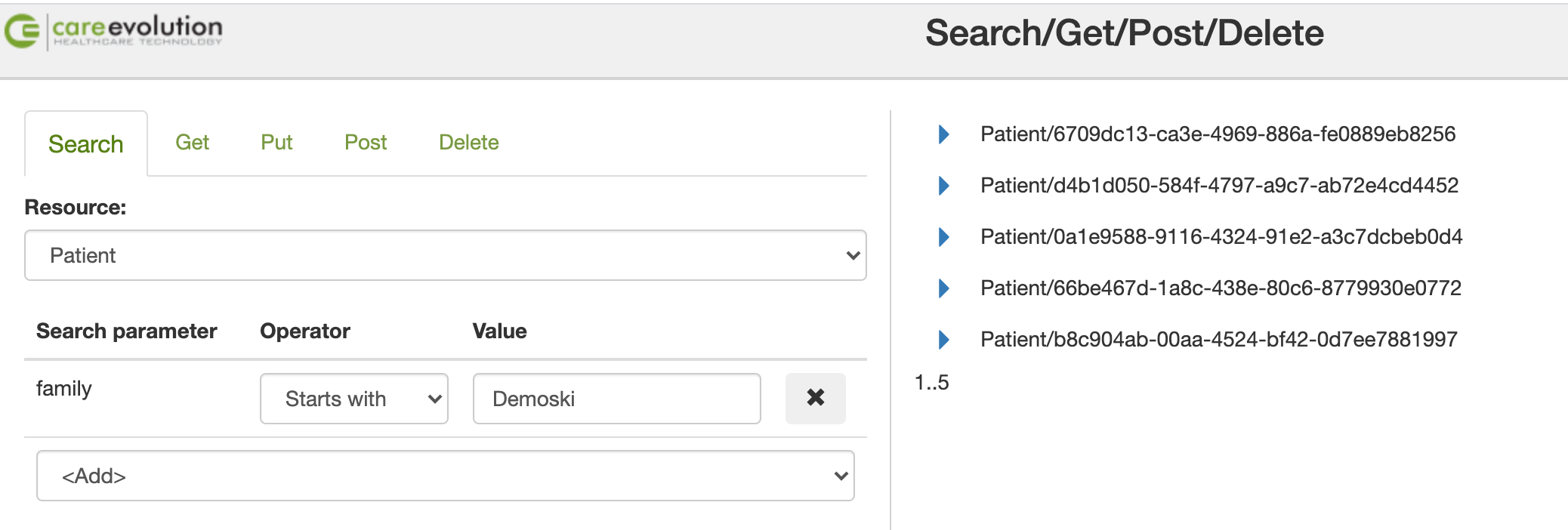
- Select the “Search” tab.
- For “Resource”, select “Patient.”
- Add a search parameter for “family” (that’s the family name or surname) and select “Starts With” and “Demoski.”
- Scroll down to the bottom and click “Search.”
You should get results similar to the following (specific test patients may vary):
The response data will be displayed in JSON format, and it can seem somewhat overwhelming at first. With familiarity, and armed with the interface documentation, you will soon learn how to make sense of the data. For example, here is a snippet of data from one of the test patients:
"address":
[
{
"id": "address1",
"use": "home",
"line": [
"101 Drury Lane"
],
"city": "Churchill",
"state": "MI",
"postalCode": "48887",
"country": "USA"
}
]From this, we can see that “address” is an array (list) and this patient has only a single address on file.
The request explorer also lets you test out create, update and delete operations (aka “Post”, “Put”, and “Delete”). Those are a little more advanced, so just stick to searching until you are more familiar with the interface.
Search Options
The request explorer gives you a number of search options, including:
- Multiple search parameters with different criteria (“starts with”, “contains”, etc.).
- How the results are sorted.
- What related resources are included in the results.
- How many results are returned.
- etc.
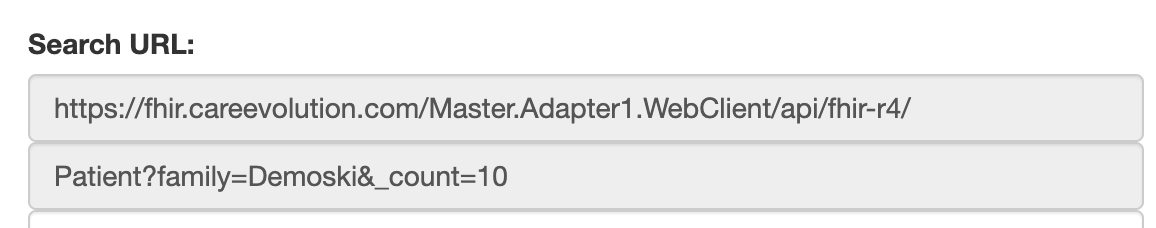
Search URLs
Below the search options is a space for “Search URL.” This shows you the complete URL and parameters for the specific query you selected. You can even add your own additional search parameters in the “custom parameters” box.
Seeing the search URLs can help you build the necessary requests in your FHIR application. You’ll learn more about requests in a future tutorial.
More Exercises
Here are a few additional search exercises you can try out in the request explorer to learn more about the interface:
- How many Demoskis have first/given names starting with the letter H?
- How many Demoskis are 20 years of age or older?
- What is Helen Demoski allergic to?
Example results are given below to illustrate how to set up these searches and interpret the responses. The data on the public test server is mutable, so your results may vary.
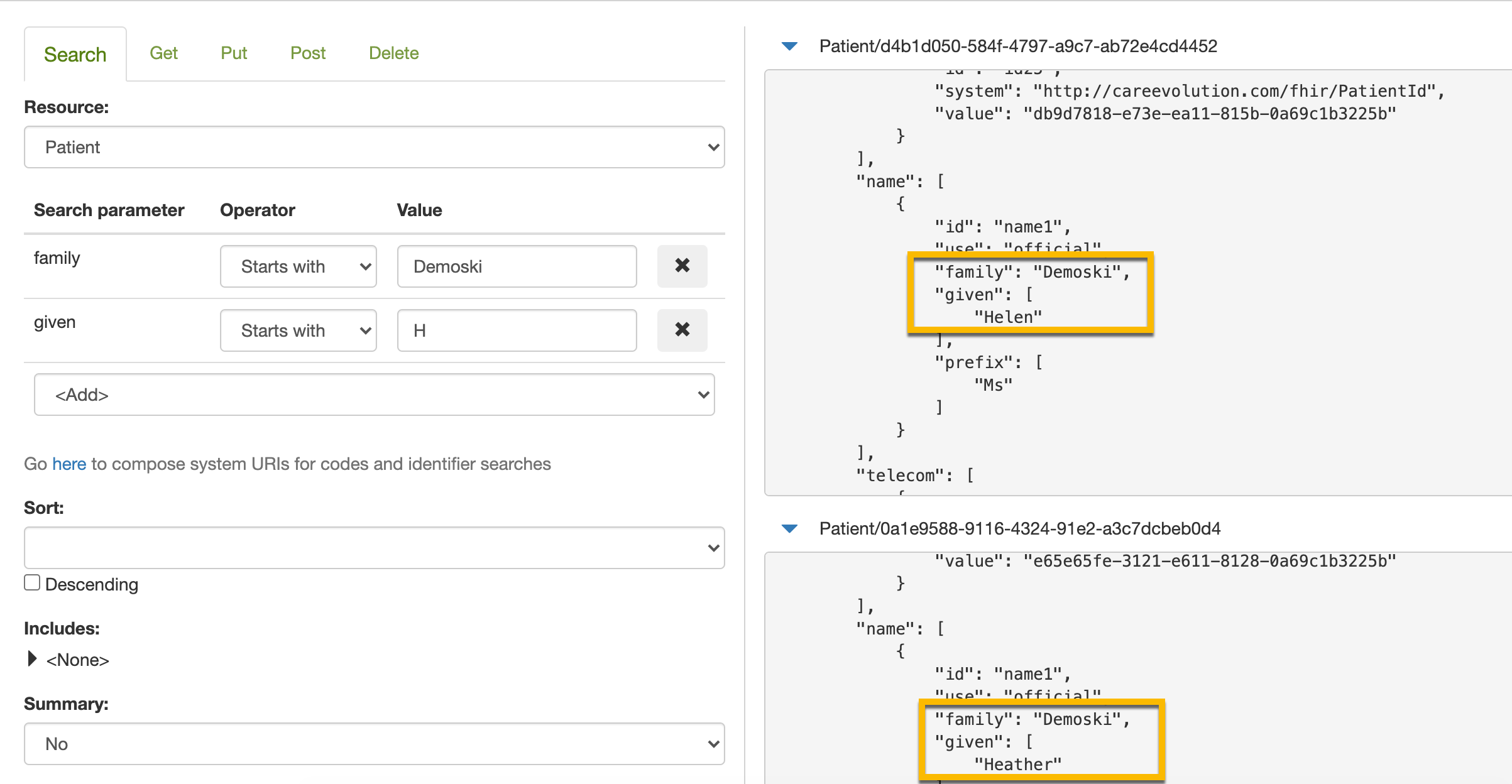
Exercise 1: The Demoskis with first names beginning with H are Helen and Heather.
The search parameters include “family starts with Demoski” and “given starts with H.” There are two patient record results, and we can search for “given” to find their given name.
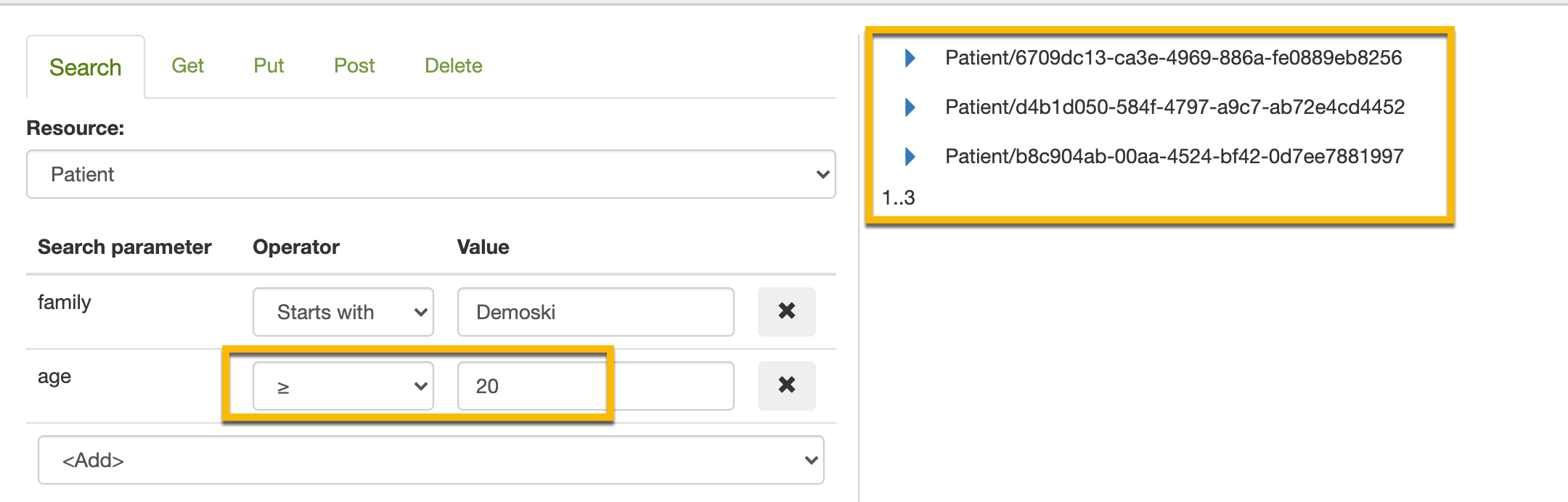
Exercise 2: Three Demoskis are 20 years of age or older.
The search parameters include “family starts with Demoski” and “age >= 20.” Notice that numeric fields allow different search modifiers than text ones. The detailed API Documentation specifies the data type for each field and which search modifiers are supported.
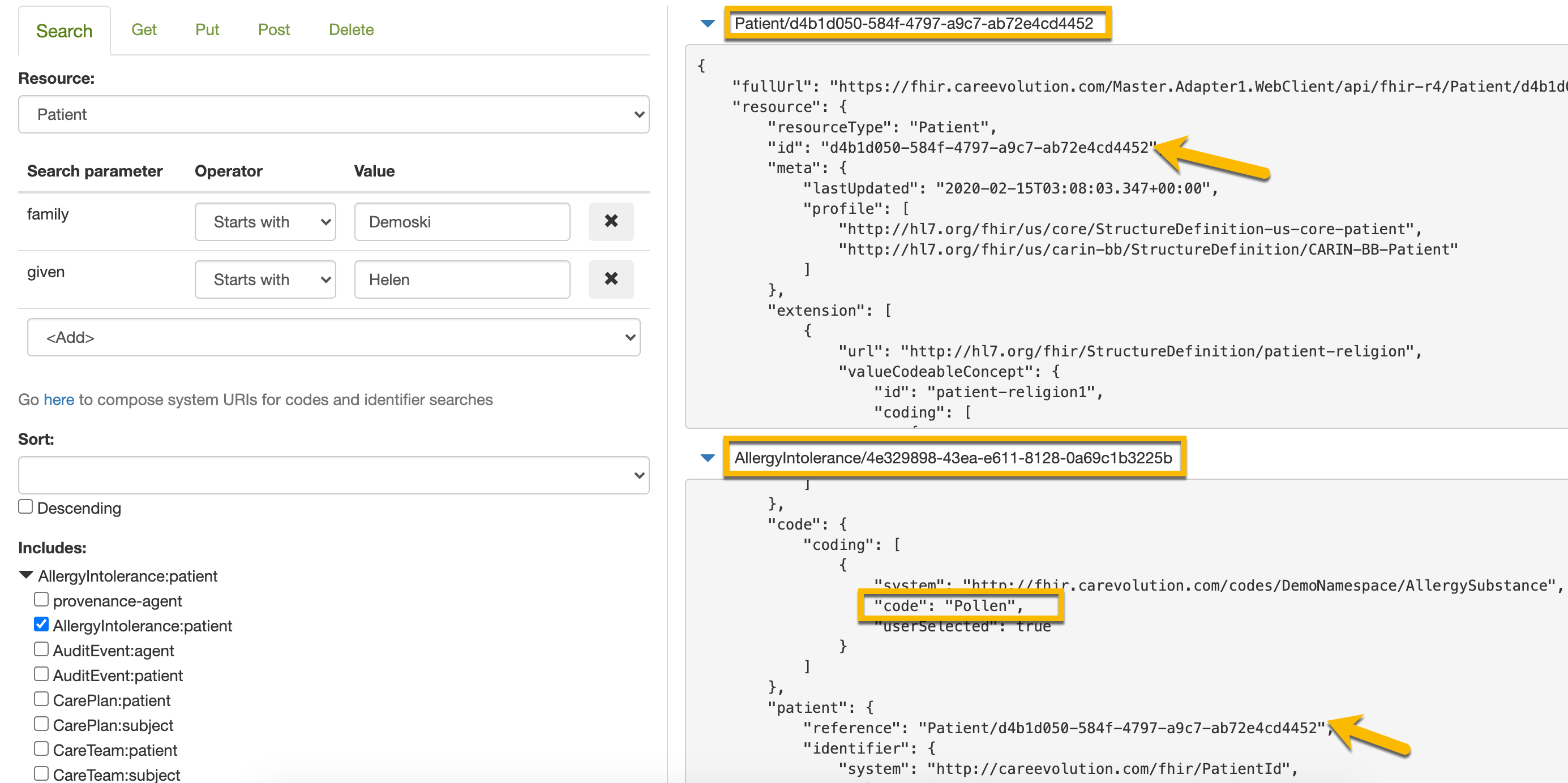
Exercise 3: Helen is allergic to pollen.
The search parameters include “family starts with Demoski” and “given starts with Helen.” We also check the “Allergy Intolerance” option under “Includes.”
This time the search returns two different records: one Patient, and one Allergy Intolerance. Examining the record details, we notice that both records contain the same patient ID. That is how the system knows that this allergy belongs to Helen.
In this example, the allergy code says “Pollen”, which fortunately is in human-readable form. Some data fields may use more specialized coding, as explained in Codes.